Осенний рецепт для создания крутого сайта
Ноябрь — прекрасное время не только для тыквенных пирогов и облепихового чая, но и для запуска сайтов. Пока ваши клиенты смотрят сериалы, закутавшись в пледы, вы можете доработать или радикально обновить свой веб-проект, чтобы приятно удивить всех под конец уходящего года.
Если боитесь, что что-то пойдет не так, сверяйтесь с нашим проверенным рецептом. Главное — следовать инструкции и использовать качественные ингредиенты. Тогда у вас точно получится настоящий шедевр.
Перед тем как начать готовить
Для начала нужно разобраться с целями и задачами вашего сайта. Возьмите лист, ручку и займитесь анализом: попробуйте задать себе несколько вопросов и выписать ответы на них. Например:
- как вы себя позиционируете,
- что предлагаете,
- чего ждете от посетителей будущего сайта и так далее.
Кому-то покажется, что ответы на вопросы слишком очевидные, — вы ведь и так знаете, кто вы и что продаете. Но ваши будущие клиенты не знают. Важно четко и коротко описать свой проект, чтобы позже заложить эту информацию в фундамент своего сайта, а также понять, какой тип сайта вам больше подходит:
- лендинг,
- блог,
- онлайн-магазин,
- форум,
- социальная сеть,
- корпоративный сайт,
- портфолио или другой вид страницы.
И обязательно изучите целевую аудиторию. Представьте, что с пятилетним ребенком начнут разговаривать два человека, один из которых заведет политическую тему, а второй начнет обсуждать новую серию мультика «Маша и Медведь». С кем будет интереснее малышу? Ответ очевиден. И с сайтами дела обстоят также.
Чтобы подобрать правильные слова и попасть в яблочко, нужно представлять себе, с кем вы разговариваете. Снова задайте себе вопросы:
- кем могут быть посетители вашего сайта,
- сколько им лет,
- что они ищут,
- как они нашли вас,
- почему их привлекает ваш товар, а не тот, что продают конкуренты.
Вся эта информация поможет правильно организовать контент, оформить главную страницу, придумать подписи для кнопок с призывами к действию и определиться с интонацией и стилистикой текста.
Не забывайте, что, если посетителю нужно совершить множество действий и пробраться через дебри для поиска информации, вероятность закрытия сайта и ухода к конкурентам приближается к 100%.
Когда подготовка будет закончена, можно переходить к работе с основными ингридиентами.
Основные ингредиенты
🥗 Контент.
🥗 Функциональность.
🥗 Дизайн.
Давайте разберем каждый подробнее.
Нарезаем контент на небольшие кусочки
Первый важный ингредиент любого сайта — контент.
Сегодня «накашеварить» сайт можно достаточно быстро, от чего у некоторых пользователей появляется соблазн сделать страницу без предварительного эскиза, полагаясь на смутную картинку в голове и интуицию.
Если делать так, то сайт придется переделывать. Сравнить этот опыт можно с неудачной татуировкой: сводить дорого, больно и долго, а перекрыть другой картинкой — сложно. Этого можно избежать, если продумать сайт до того, как вы приметесь за его наполнение. Прежде чем заняться дизайном, подумайте, что вы хотите сообщить миру.
Страницы с хорошим наполнением нравятся и людям, и поисковикам. Поэтому нарежьте ваш контент на кусочки — попробуйте начертить на листе прямоугольник и распределить на нем основные элементы (меню, основная информация и подвал) и дополнительные разделы (отзывы, карта, блог и так далее).
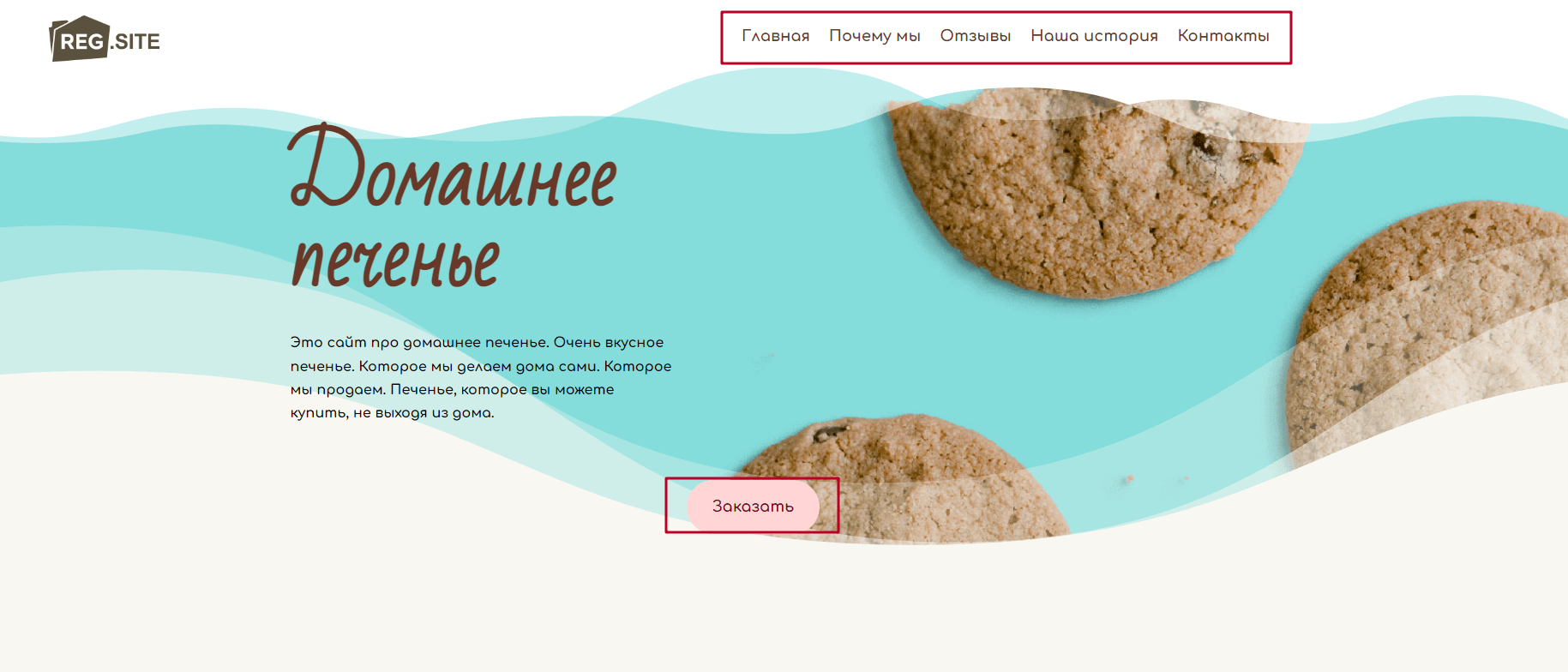
Для примера выделим несколько блоков для сайта с домашним печеньем:
| Описание |
| Как делаем печенье |
| Виды выпечки |
| Ингредиенты |
| Кнопка |
| Блог |
| Наши кондитеры / о нас |
| Отзывы |
| Контакты |
| Соцсети |
| Карта |
Тогда станет ясно, какие моменты являются ключевыми, а какие можно немного спрятать. Иерархия станет вашим главным оружием.
На этом этапе можно сразу набросать текст для каждого блока. Информация, которую вы публикуете, должна быть полезной, интересной и свежей, а вместо красивых длинных витиеватых фраз на сайте должны быть:
- яркие цепляющие заголовки,
- максимум конкретики в тексте, минимум «воды»,
- четко обозначенные выгоды для клиентов,
- понятный призыв к действию (кнопки «купить», «подписаться на рассылку», «получить промокод»),
- структура не только у сайта, но и у текста (заголовки, списки, небольшие абзацы).
Пишите понятно, избегайте ошибок, опечаток и не забывайте про фирменный стиль вашей компании.
Жарим до аппетитной функциональности
Этот шаг в приготовлении очень тесно связан с предыдущим. Посмотрите в таблицу из нашего примера (или на свой лист бумаги) и отметьте самые важные страницы.
После продумайте, какие из них вам нужны, в каком порядке они будут располагаться, куда посетители пойдут в первую очередь, а куда — во вторую и в третью.
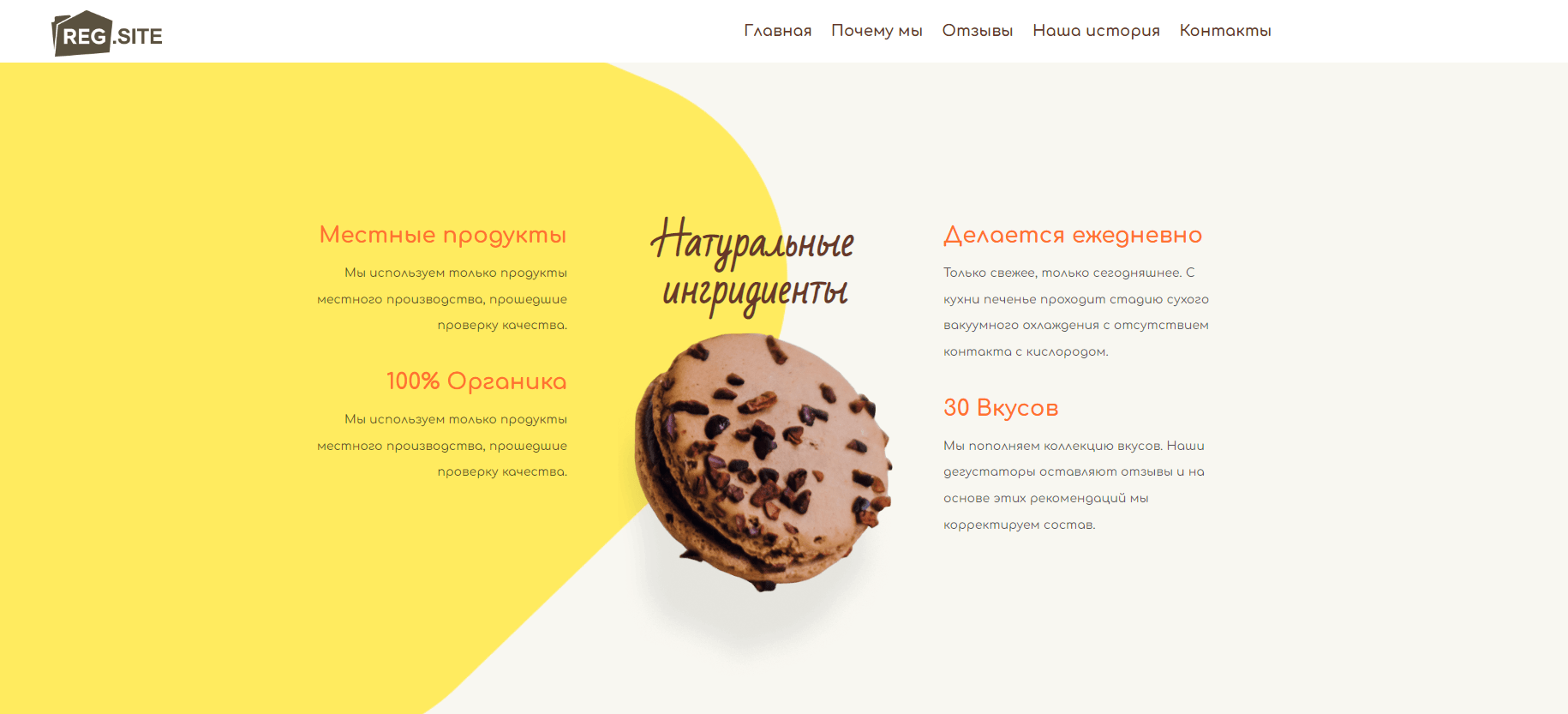
Предлагаем разобраться на примере шаблона сайта кондитера, созданного в сервисе REG.Site. Помимо обязательных, мы выделили такие дополнительные блоки.
| ✅ 1️⃣ Описание |
| ✅ 2️⃣ Как делаем печенье |
| Виды выпечки |
| ✅ 3️⃣ Ингредиенты |
| ✅ 4️⃣ Кнопка |
| Блог |
| Наши кондитеры / о нас |
| ✅ 5️⃣ Отзывы |
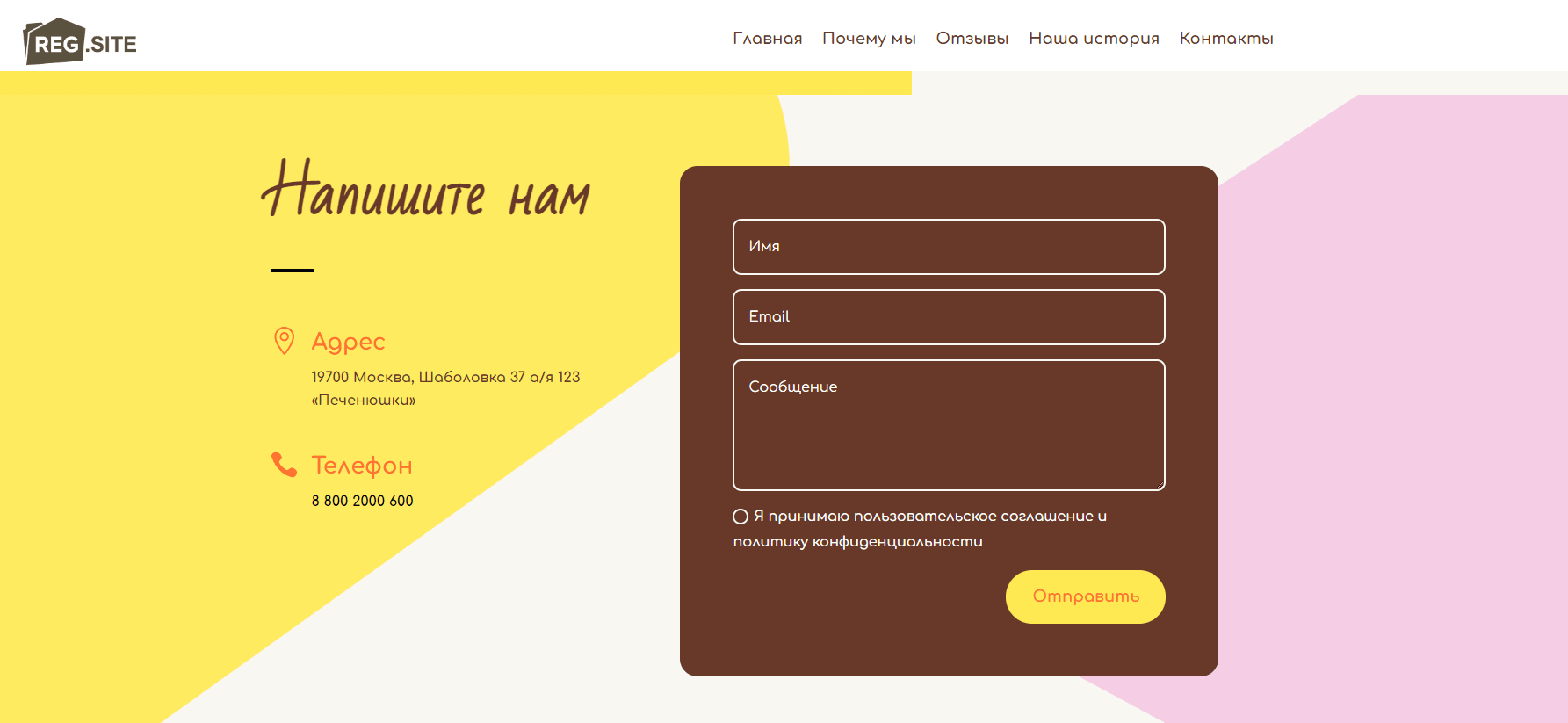
| ✅ 6️⃣ Контакты |
| Соцсети |
| Карта |
Теперь начинаем собирать функциональный сайт. Для удобной и комфортной навигации важно сделать меню на заметном месте. Если у вас много информации и страниц, обязательно выделите в нем основные разделы и подразделы.
Дальше у нас идет главная страница — на ней важно коротко рассказать о себе или своей продукции, чуть ниже оставить кнопку, чтобы клиент смог легко и быстро заказать печенье.

Не забудьте про внутренние ссылки. С их помощью посетители смогут свободно перемещаться по сайту. В логотип, к примеру, принято добавлять ссылку на главную страницу, чтобы на нее можно было вернуться в любой момент из любого раздела.

И продумайте якорные ссылки: это очень хороший способ направить посетителя на определенные участки страницы, особенно если ваш сайт — «длинный». Так, к примеру, можно поступить с разделом «О нас» — унести его вниз страницы, но оставить якорь в меню. Решите, нужна ли такая механика для других разделов страницы или нет.

Добавьте футер (подвал сайта) со ссылками на все разделы сайта, чтобы люди могли быстро попасть туда, куда им нужно, без бесконечного скроллинга. В подвал можно добавить ссылку на пользовательское соглашение, блок с картой или «Контакты». От того, как оформлена эта страница, зависит эффективность коммуникации с пользователями. Поэтому обязательно укажите в контактной форме вашу электронную почту, телефон или соцсети.

Адаптация под мобильные условия стала одним из факторов ранжирования для многих браузеров, например, для Google. Поэтому не забудьте продумать функциональность сайта не только для десктопа, но для планшетов и смартфонов. Лучше убрать в этих версиях все «лишние» дизайнерские элементы и вывести на передний план контакты, кнопки с призывами к действию и еще что-нибудь, что может понадобиться в первую очередь.
Мы же напоминаем, что все нужные элементы собраны и адаптированы в готовых шаблонах REG.Site.
Добавляем дизайнерские специи
Вы отлично поработали над контентом и функционалом своего сайта — сайт почти готов. Теперь пора заняться его оформлением.
Дизайн — это специи, а соль и перец обычно добавляют по вкусу. Вы можете поэкспериментировать с цветовой палитрой, добавить необычную анимацию скролла страниц или сделать hover-эффект (изменение картинок при наведении курсором) — всё зависит от вашего креатива и фантазии.
Поэтому дадим несколько рекомендаций для этого шага.
- Следите за трендами. Сейчас, например, в моде минимализм с насыщенными цветами и необычными формами.
- При дизайне используйте сетку, чтобы в макете ничего не съехало.
- Выбирайте красивые, хорошо читающиеся шрифты. Максимум — два-три. Один подберите для заголовков и основного текста, а другой — для элементов, которые нужно выделить (форма подписки, кнопка и др.).
- Добавляйте только качественные изображения в высоком разрешении, но и не переборщите, а то сайт будет загружаться целую вечность.
- Не пренебрегайте правилом цветового круга, чтобы красиво и эффектно сочетать цвета. Это правило применяется как для ярких оттенков, так и для пастельных цветов (лавандовый нынче в моде). Рекомендуем прочитать эту статью, в которой мы отобрали 7 полезных инструментов для подбора палитры.
Дело останется за малым — нужно будет всего лишь подключить звучный домен и надежный хостинг к странице и… сайт готов, bon appétit!

⌘⌘⌘
На этом всё. Надеемся, что ваш сайт получился красивым и пришелся по вкусу как старым клиентам, так и новым пользователям. Создавайте сайты вместе с REG.RU — для кайфового и удобного процесса у нас есть множество решений.









